A todos ustedes, les deseo una FELIZ NAVIDAD y un PRÓSPERO AÑO NUEVO!!.
Espero que la pasen fantástico en estas fiestas, mis mejores deseos!.
PD. Me voy de vacaciones desde el día de Hoy hasta el 8 de Enero 2009!. Hasta pronto!.
sábado, 20 de diciembre de 2008
Feliz Navidad y próspero Año Nuevo 2009!
viernes, 19 de diciembre de 2008
Crear Tooltips con CSS
 Los tooltips son herramientas de ayuda visual las cuales funcionan al situar o pulsar con el mouse sobre algún elemento gráfico, mostrando una ayuda adicional para informar al usuario de la finalidad del elemento sobre el que se encuentra.
Los tooltips son herramientas de ayuda visual las cuales funcionan al situar o pulsar con el mouse sobre algún elemento gráfico, mostrando una ayuda adicional para informar al usuario de la finalidad del elemento sobre el que se encuentra.por ejemplo:
 Si deseamos hacerlo sobre Web, un ejemplo seria el alt en imágenes o el title en enlaces , pero si queremos personalizar Tooltips, podemos hacerlo através de JavaScript o CSS, la cual dependerá el gusto de cada quien, para mi, se me hizo más sencillo crear tooltips por medio de CSS.
Si deseamos hacerlo sobre Web, un ejemplo seria el alt en imágenes o el title en enlaces , pero si queremos personalizar Tooltips, podemos hacerlo através de JavaScript o CSS, la cual dependerá el gusto de cada quien, para mi, se me hizo más sencillo crear tooltips por medio de CSS.Hoja de Estilo:
Definir los colores de los enlaces por default:
a{font:15px Geneva, Arial, Helvetica, sans-serif; color:#CCCCCC; text-decoration:none;}
a:hover{border-bottom: 1px dashed #CCCCCC;}
Nuesto tooltip tiene el siguiente diseño:
a.tooltip:hover {text-decoration:none;}
a.tooltip span {display:none; margin:0 0 0 10px; padding:5px 5px; }
a.tooltip:hover span{display:inline; position:absolute; border:1px solid #cccccc; background:#ffffff; color:#666666;}
HTML
Para que funcione nuestro tooltip, nuestros enlaces deben lucir de esta forma:<a href="#" class="tooltip">EJEMPLO<span>Esto se mostrará al pasar el mouse sobre EJEMPLO</span></a>
¿Cual es el truco?
El truco es en que en la clase tooltip, declaramos el span como no visible, hasta que el mouse se posicione arriba, este se mostrará en línea, además le asignamos el diseño del dicho tooltip en el hover de la clase tooltip, no antes. Para poder posicionar en donde quieran el tooltip, lo hacen por medio del tooltip span el cual yo le asigne un margin y padding a mi gusto, ustedes pueden personalizar más este tooltip.
miércoles, 17 de diciembre de 2008
Acordiones (Cheat Sheets) para Desarrolladores Web
 No cabe duda que es complicado acordarse de todas las sintaxis, elementos, y demás en cada lenguaje de programación web, ahora acordarse para todos es aun más complicado, es por eso que tuve la tarea de buscar algunos acordiones (cheat sheets) que nos simplificarán el trabajo a la hora de desarrollar.
No cabe duda que es complicado acordarse de todas las sintaxis, elementos, y demás en cada lenguaje de programación web, ahora acordarse para todos es aun más complicado, es por eso que tuve la tarea de buscar algunos acordiones (cheat sheets) que nos simplificarán el trabajo a la hora de desarrollar.martes, 16 de diciembre de 2008
¿Quieres ver tu sitio web en diferentes navegadores?
 En la entrada pasada (Cambiar la hoja de estilo (CSS) dependiendo el navegador) comentaba sobre como en distintos navegadores se ve diferente nuestro sitio web. ¿Pero cómo cambia mi diseño en los diferentes navegadores, si no los tengo instalados en mi computadora?. Esa pregunta me llego por un seguidor del blog a mi correo electrónico, y tiene razón.
En la entrada pasada (Cambiar la hoja de estilo (CSS) dependiendo el navegador) comentaba sobre como en distintos navegadores se ve diferente nuestro sitio web. ¿Pero cómo cambia mi diseño en los diferentes navegadores, si no los tengo instalados en mi computadora?. Esa pregunta me llego por un seguidor del blog a mi correo electrónico, y tiene razón.Existen 2 maravillosas aplicaciones en línea para verificar la compatibilidad de cualquier sitio web en diferentes navegadores, las cuales yo uso.
jueves, 11 de diciembre de 2008
Cambiar la hoja de estilo (CSS) dependiendo el navegador
 La precupación y el terror de muchos desarrolladores y diseñadores web (que debemos tener todos!), es el navegador del visitante. Que si el viejo Internet Explorer 6, que si con el Internet Explorer 7, Opera, Chrome, Mozilla Firefox, y en cada uno de ellos sucede de que nuestro sitio se ve diferente. Por ejemplo, las transparencias de PNG no son soportadas por Internet Explorer 6, entonces da como resultado, una imagen con bordes blancos bastante feos. A su vez, el acomodo de los elementos suelen moverse, unos más arriba, abajo, lado izquierdo, etc.
La precupación y el terror de muchos desarrolladores y diseñadores web (que debemos tener todos!), es el navegador del visitante. Que si el viejo Internet Explorer 6, que si con el Internet Explorer 7, Opera, Chrome, Mozilla Firefox, y en cada uno de ellos sucede de que nuestro sitio se ve diferente. Por ejemplo, las transparencias de PNG no son soportadas por Internet Explorer 6, entonces da como resultado, una imagen con bordes blancos bastante feos. A su vez, el acomodo de los elementos suelen moverse, unos más arriba, abajo, lado izquierdo, etc. Internet Explorer no respeta estándares, en comparación con Firefox, supuestamente para la versión 8, Internet Explorer va orientado hacia el desarrollador web , pero antes de que todos nuestros visitantes se muden a Firefox, Internet Explorer 8 u otro, tenemos que solucionar los problemas que ocurren para distintos navegadores.
Compruebo si es Internet Explorer:
<!--[if IE]> <link rel="stylesheet" href="ie-style.css" type="text/css" />
<[end if]-->
Compruebo con gte si tiene la version 6 de Internet Explorer, es lo mismo, si cambio el 6 por el 7:
<!--[if IE 6]><link rel="stylesheet" href="ie6-style.css" type="text/css" /> <![endif]-->
Compruebo si el usuario usa versiones anteriores con lt :
<!--[if lt IE 6]><link rel="stylesheet" href="ieoldies-style.css" type="text/css" /> <![endif]-->
Otros condicionales: lte: anteriores o iguales a el. gte: igual o versiones arriba de el. gt: arriba de la version establecida (p.e. 6, sería arriba de esa versión).
Para los demás navegadores:
FIREFOX
<!--[if FF]> <link rel="stylesheet" href="ff-style.css" type="text/css" /> <[end if]-->
OPERA
<!--[if Opera]> <link rel="stylesheet" href="opera-style.css" type="text/css" /> <[end if]-->
SAFARI
<!--[if Safari]> <link rel="stylesheet" href="safari-style.css" type="text/css" /> <[end if]-->
<!--[if Konquerer]> <link rel="stylesheet" href="konquerer-style.css" type="text/css" /> <[end if]-->
iCAB
<!--[if iCab]> <link rel="stylesheet" href="icab-style.css" type="text/css" /> <[end if]-->
FLOCK
<!--[if Flock]> <link rel="stylesheet" href="flock-style.css" type="text/css" /> <[end if]-->>

martes, 9 de diciembre de 2008
Steve Ballmer también nos quiere
 Recuerdan aquel video donde Steve Ballmer (CEO de Microsoft) grita aforicamente "Developers, Developers, Developers..". Se le ve muy entusiasmado, se ve que quiere mucho a sus desarrolladores XD!, si no lo viste:
Recuerdan aquel video donde Steve Ballmer (CEO de Microsoft) grita aforicamente "Developers, Developers, Developers..". Se le ve muy entusiasmado, se ve que quiere mucho a sus desarrolladores XD!, si no lo viste:Pues si pensaste que solo quiere a los desarrolladores de software estas equivocado, también ama a los desarrolladores web, aquí la prueba:
Solo falta que diga: "Bitches, Bitches, Bitches" XD jaja!
lunes, 8 de diciembre de 2008
Evitar SPAM en emails
 En ocaciones dejamos nuestro email (correo electrónico) publicado en alguna página web propia o en cualquier otro foro, y a veces eso llega a tener repercusiones. Por ejemplo, ¿cuantos de ustedes despues de hacer eso, les ha llegado docenas de correos basura (SPAM)?. Esto ocurre gracias a los ROBOTS SPAMERS, que toman nuestro email y lo añaden a su lista de correos, la cual, nos estarán enviando su dichosa publicidad (SPAM).
En ocaciones dejamos nuestro email (correo electrónico) publicado en alguna página web propia o en cualquier otro foro, y a veces eso llega a tener repercusiones. Por ejemplo, ¿cuantos de ustedes despues de hacer eso, les ha llegado docenas de correos basura (SPAM)?. Esto ocurre gracias a los ROBOTS SPAMERS, que toman nuestro email y lo añaden a su lista de correos, la cual, nos estarán enviando su dichosa publicidad (SPAM).
2. Transformar email a imagen: Otra forma de evitar el spam en nuestro sitio web, es incluir solamente una imagen con nuestro correo electrónico, por ejemplo:


 y para ello, no ocupas realmente hacer gran cosa. Ya que existen sitios webs generan estas imagen dependiendo la cuenta y servidor de tu correo electrónico, por nombrar algunos:
y para ello, no ocupas realmente hacer gran cosa. Ya que existen sitios webs generan estas imagen dependiendo la cuenta y servidor de tu correo electrónico, por nombrar algunos:
E-Mail Icon Generator
G-Mail Signature
Need a Sig
Spam Proof E-Mail Generator
3. La protección de tu email a través de otras apliaciones: hay sitios web que te proporcionan una especie de protección, gerando ya sea un email encriptado o una dirección corta (no completa), la cual al dar click sobre esta, te pedirá una serie de requerimientos para poder ver el email completo. por ejemplo:
Tiny Email.me proporciona esta clase de ayuda, dandote la posibilidad de crear un email corto con enlace, al dar click sobre el, te abrirá una página con captcha, tecleas el captcha, y verás completo el email. Este mismo incluye una API para aquellos desarrolladores que desean agregarlo en su sitio web.
sábado, 6 de diciembre de 2008
Crear bocetos a computadora en instantes
 Algunas veces necesitamos crear bocetos para cierto proyecto, lo recomendable es hacerlo a mano, hojas blancas, lápiz, borrador.. pero NO TENEMOS EL GRAN CTRL+Z, que tanto estamos acostumbrados todos. Es por ello que les presento algunos programas que les facilitarán la creación de bocetos.
Algunas veces necesitamos crear bocetos para cierto proyecto, lo recomendable es hacerlo a mano, hojas blancas, lápiz, borrador.. pero NO TENEMOS EL GRAN CTRL+Z, que tanto estamos acostumbrados todos. Es por ello que les presento algunos programas que les facilitarán la creación de bocetos.
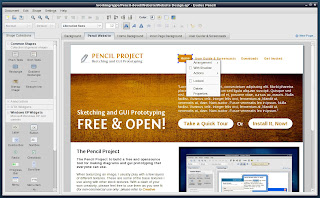
Aunque se pueda instalar como programa aparte, Pencil Project es una extensión de FireFox, en la cual se cuenta con las herramientas, formas, anotaciones útiles para crear un boceto, simplemente arrastrar lo que se desea al área de trabajo, cambiar color o tipo de letra, con solo 2 clicks. Puedes crear infinidad de páginas nuevas y exportarlas en conjunto o por separado en formato PNG. Por ser ligero, gratuito y de fácil uso, lo pongo en primer lugar. Aunque desearía más realismo en el diseño de los bocetos (que parezca que se hizo a mano, como los programas que a continuación comentaré), pero cumple en gran parte con las expectativas de una extensión.



Denim es un sistema desarrollado por la Universidad de Washington, como proyecto del departamento de Human-Computer Interaction and Design. ¿y que con esto?, bueno pues estos mismos crean una colección de aplicaciones llamado WebInSight, el cual fue diseñado para convertir una web más accesible para los usuarios discapacitados visuales. Y así más proyectos, les recomiendo visiten su página del departamento (dub University of Washington).
Denim esta desarrollado totalmente en JAVA, cuenta con 5 niveles de visualización de tus bocetos (página completa, storyboard, etc). Este no cuenta con elementos prediseñados, si no uno mismo con el elemento Lápiz uno va dibujando la estructura del boceto. Lo malo, es cuando se comete un error, se tiene que utilizar a fuerzas el elemento borrador , y había ocasiones que me equivocaba, trataba de borrar una línea, y el borrador me borraba otra cosa. Además de que trataba de guardar, según guardaba bien todo el documento, trataba de abrirlo y me marcaba errores. Es bueno porque te da diferentes perspectivas del diseño así como unir las páginas para formar el storyboard rápidamente.
viernes, 5 de diciembre de 2008
Tabs usando jQuery
 Ayer por la noche estuve pensando que sería bueno postear con relación a los Video tutoriales de jQuery, así que para darles un poco de práctica me puse a crear un pequeño TAB con jQuery y CSS.
Ayer por la noche estuve pensando que sería bueno postear con relación a los Video tutoriales de jQuery, así que para darles un poco de práctica me puse a crear un pequeño TAB con jQuery y CSS.Por donde empezar (XHTML):
La estructura de nuestro TAB, de manera que utilizaremos listas de HTML. De forma que la primera lista es el encabezado de nuestro TAB.
Resultado:
<ul>
<li><a href="#">BLOGS</a></li>
<li><a href="#">webs</a></li>
<li><a href="#">contenido</a></li>
</ul>
<ul>
<li><a href="#">Blog sobre Diseño Web</a></li>
<li><a href="#">Blog sobre PHP</a></li>
<li><a href="#">Blog sobre jQuery</a></li>
<li><a href="#">Blog sobre AJAX</a></li>
</ul>
<ul>
<li><a href="#">Web sobre PHP</a></li>
<li><a href="#">Web sobre jQuery</a></li>
<li><a href="#">Web sobre AJAX</a></li>
<li><a href="#">Web sobre Tecnlogía</a></li>
</ul>
<ul>
<li><a href="#">AJAX</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
</ul>
 Dar Formato a nuestro Tab (CSS):
Dar Formato a nuestro Tab (CSS):<div id="contenedor">
<h1>jQuery Tab</h1>
<div id="tab_contenedor">
<ul class="titulos">
<li><a href="#" title="contenido_1" class="tab activo">BLOGS</a></li>
<li><a href="#" title="contenido_2" class="tab">webs</a></li>
<li><a href="#" title="contenido_3" class="tab">contenido</a></li>
</ul>
<div id="tab_contenido">
<div id="contenido_1" class="contenido">
<ul>
<li><a href="#">Blog sobre Diseño Web</a></li>
<li><a href="#">Blog sobre PHP</a></li>
<li><a href="#">Blog sobre jQuery</a></li>
<li><a href="#">Blog sobre AJAX</a></li></ul>
</div>
<div id="contenido_2" class="contenido">
<ul>
<li><a href="#">Web sobre PHP</a></li>
<li><a href="#">Web sobre jQuery</a></li>
<li><a href="#">Web sobre AJAX</a></li>
<li><a href="#">Web sobre Tecnlogía</a></li>
</ul>
</div>
<div id="contenido_3" class="contenido">
<ul>
<li><a href="#">AJAX</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
</ul>
</div>
</div></div>
<!--Color de la página, color de letra y tipo de letra-->Resultado:
body{font-family:Arial, Helvetica, sans-serif; background: #023c4b; color:#FFFFFF;}
<!--Quitaremos el estilo a las Listas, para que dejen de tener esas bolitas a los lados jiji XD-->
ul,li{list-style:none;}<!--Contenedor de todo el sitio, le asignamos un tamaño al igual lo Centramos con margin:10px auto-->
#contenedor{width:600px; margin:10px auto;}<!-- TabContenedor es donde se encontrara el TAP, no el Cuerpo si no el TODO, en cambio TabContenido es el contendor del Contenido mostrado por cada encabezado-->
<!--El Encabezado del TAB, se mostrara en Linea (display:inline)-->
#tab_contenedor{padding:8px 8px; width:300px; background:#097793; border:1px solid #000000;}
#tab_contenido{padding:5px; background:#FFFFFF; border:1px solid #04667f;}
ul.titulos{margin:0px; padding:0px; margin-top:5px; margin-bottom:6px; }
ul.titulos li{display:inline;}<!--Cada enlace del encabezado, se convertirá en Mayusculas, importante darle un Borde, para que se note que no esta activo, al igual que el Padding-->
<!--Aquí los Enlaces del Encabezado, lo que le da la gracia a que parezca TAB, es el border cambia a blanco en su parte de abajo, asi le da la perspectiva de que esta unido al contenido-->
ul.titulos li a{
color:#097793;
padding:5px 10px 6px 10px;
text-transform:uppercase;
border:1px solid #04667f;
background:#FFFFFF;}ul.titulos li a:hover{border:1px solid #CCCCCC;}
<!--SUPER IMPORTANTE que el contenido_2 y 3 se encuentren en NO display, ya que con el jQuery, haremos que aparezcan al dar click sobre cada enlace relacionado.-->
ul.titulos li a.activo{color:#000000;
border-bottom: 1px solid #ffffff; background:#FFFFFF; }
a.tab{font: bold 15px Arial, Helvetica, sans-serif; text-decoration:none;}
<!--Un poco de estilo a las listas del contenido.-->
.contenido ul{margin:10px 0px; padding:0 11px;}
.contenido ul li{ margin-bottom:3px; font-size:15px;}
.contenido ul li a{color:#3f4c4f;}
.contenido ul li a:hover{color:#899fa5;}#contenido_2, #contenido_3 { display:none; }

<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
Código para generar los Tabs:
<script type="text/javascript">
// Cuando cargue el documento
$(document).ready(function(){
// Cuando el enlace del encabezao sea clickeado
$("a.tab").click(function () {
// Apaga el Activo
$(".activo").removeClass("activo");
// Cambia Activo
$(this).addClass("activo");
// Despliega, escondiendo
$(".contenido").hide('slow');
// Muestra el contenido, obteniendo del atributo title del enlace (p.e. contenido_1), y muestra con 'show' el contenido
var muestra = $(this).attr("title");
$("#"+muestra).show('slow');
});
});
</script>
VER DEMO >>
martes, 2 de diciembre de 2008
Videotutoriales de jQuery para principiantes
 jQuery es uno de los frameworks más conocido y eficaz de JavaScript. Permitiendo manejar eventos, desarrollar animaciones y agregar interacción con la tecnología AJAX a páginas web de forma muy simple. jQuery lleva en alto su bandera de ser una librería que ayuda al desarrollador a escribir menos código, y hacer más, de hecho su slogan: Write less... do more! (escribe menos, has más).
jQuery es uno de los frameworks más conocido y eficaz de JavaScript. Permitiendo manejar eventos, desarrollar animaciones y agregar interacción con la tecnología AJAX a páginas web de forma muy simple. jQuery lleva en alto su bandera de ser una librería que ayuda al desarrollador a escribir menos código, y hacer más, de hecho su slogan: Write less... do more! (escribe menos, has más).Los jóvenes de ThemeForest, han grabado una serie de videotutoriales, muy buena para los que van empezando a trabajar con jQuery o de hecho que ni si quiera lo conocen o lo han descargado del sitio web.
1. Descargar la Librería jQuery:
2. Métodos Fade, Slide, and Show:
3. Método Animate:
4. Selectores avanzados:
5. Creando y borrando elementos:
6. Métodos toggle() y toggleClass():
7. Método hover():
8. Request y Imagénes en diapositiva:
9. Cambiando tamaño al texto:
lunes, 1 de diciembre de 2008
Mensajería instantánea, Corre electrónico, Redes Sociales en una sola aplicación
 Si eres de los que cuentan con cuentas de correo electrónico: Gmail, Hotmail, Yahoo, AOL, así como sus mensajerías: Gtalk, MSN Messenger, Yahoo Messenger, y que además eres un tipo muy social, y estas en las redes sociales como Facebook, Myspace, Twitter, LinkedIn. ¿No te lleva mucho tiempo revisar cada cuenta?, ¿estas cansado de hacerlo?, ¿quieres todo esto en una sola aplicación?.
Si eres de los que cuentan con cuentas de correo electrónico: Gmail, Hotmail, Yahoo, AOL, así como sus mensajerías: Gtalk, MSN Messenger, Yahoo Messenger, y que además eres un tipo muy social, y estas en las redes sociales como Facebook, Myspace, Twitter, LinkedIn. ¿No te lleva mucho tiempo revisar cada cuenta?, ¿estas cansado de hacerlo?, ¿quieres todo esto en una sola aplicación?. Digsby, es lo que buscabas, algunas características:
Digsby, es lo que buscabas, algunas características:
